A couple of weeks ago, Facebook introduced an upgrade for its Messenger platform. The upgrade of Messenger was aimed to improve the user experience. According to the announcement, they have taken into consideration user’s feedback to create new features. It sounds like good news, right? Well, you need to keep reading.
The first announcement is an Enhanced Menu Structure to increase chatbot’s functionality. To ease the problems users experience while talking with bots, now Facebook messenger includes a persistent menu with different options for the user to choose from.
With this new feature, it is possible for developers to build chatbots without any chatting skills and including webviews. The question to be asked at this point is: should we consider these bots as chatbots? Not in our opinion.
Why would we need a bot that provides us a menu and webviews when we have at our disposal a desktop website, a mobile site, and an app that provides the user with the same content the bot does and even more. A menu bot sounds a bit redundant.
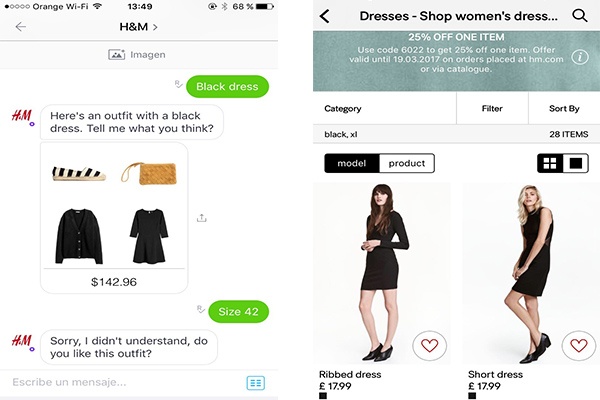
To validate this thought we conducted an experiment comparing the H&M bot and its native app:
A couple of weeks ago, Facebook introduced an upgrade for its Messenger platform. The upgrade of Messenger was aimed to improve the user experience. According to the announcement, they have taken into consideration user’s feedback to create new features. It sounds like good news, right? Well, you need to keep reading.
The first announcement is an Enhanced Menu Structure to increase chatbot’s functionality. To ease the problems users experience while talking with bots, now Facebook messenger includes a persistent menu with different options for the user to choose from.
With this new feature, it is possible for developers to build chatbots without any chatting skills and including webviews. The question to be asked at this point is: should we consider these bots as chatbots? Not in our opinion.
Why would we need a bot that provides us a menu and webviews when we have at our disposal a desktop website, a mobile site, and an app that provides the user with the same content the bot does and even more. A menu bot sounds a bit redundant.
To validate this thought we conducted an experiment comparing the H&M bot and its native app:

We can see how the bot at the left uses webviews and provide us only one option without sizing, and on the right how the app by using two simple filters offer 28 results.
The conclusion we can extract after this little test is: if I want a website experience why should I use Messenger at all? It doesn’t provide customers any extra feature to make chatbots deliver a better user experience over the already mature options.
It is a fact that actual chatbots still have a long way to go, however the ideal solution is not erasing the chat feature but proposing new approaches. We have to really overcome the problems experienced by users to enhance their UX without changing the original concept of a chatbot.
There are two different issues that would improve user experience and can be easily solved:
Conditional phrases: after an extensive research, we found out that most chatbots seem to struggle understanding conditional phrases. As an example, let’s imagine we are talking to a bot that suggests fashion items and we ask: “If I like dresses, which is the best shop to visit?”.
If we use syntactic analysis instead of the traditional keyword based approach we will be able to distinguish conditional phrases and link that condition to the rest of the terms in the sentence.
This analysis is also interesting for businesses in terms of detecting purchasing intent. As an example, if a user says: “If you had my size of this item, I would buy it”.
Negation handling: Traditional keyword approach fails when it comes to linking the negative word with the keywords in a phrase. If you say to a chatbot: “I am not looking for white dresses” probably it will only understand “white” and “dresses”, and will provide exactly what users are not looking for. Furthermore, most chatbots are not able to distinguish between “I am not looking for white dresses” and “I am looking for white dresses”.
Syntactic analysis can solve this problem as well. It will provide the chatbot engine with the ability to links the negative particles to what they refer to provide the chatbot engine with relevant information of what customers are saying. There is no doubt that being able to understand the real meaning behind every phrase will increase the current user experience.
As a conclusion, we can see how by using syntactic analysis it is possible to solve two real issues that are pushing people away from using chatbots. Syntactic analysis technology helps companies to increase revenue by detecting purchasing intent, and is effective increasing customer loyalty by providing users with what they are really looking for.

Recent Comments